ام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکی
ام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکیآموزش HTML (قسمت دوم) : ساختار صفحه وب

تگ در زبان فارسی به معنای برچسب است و در زبان کد نویسی HTML هم به کلمات مخصوصی گفته می شود که در بین علامت بزرگتر و کوچکتر قرار دارد.
ساختار تگ ها:
هر تگ از 3 قسمت تشکیل می شود:
1- یک علامت کوچکتر(>)
2- نام تگ
3- یک علامت بزرگتر(<)
تگ ها معمولا به صورت جفتی استفاده می شوند و در بین هر جفت یک عنصر قرار می گیرد. یعنی هر تگ بخش شروع و پایانی دارد . برای درک بهتر به مثال زیر دقت کنید:
<tagname>content</tagname>
اگر خوب دقت کرده باشید متوجه شده اید که هر تگ پایانی دارای یک علامت ممیز (/) در قبل خودش است. عنصری که در بین تگ ها قرار می گیرد می تواند متن ، شکل و یا خالی باشد.
ساختار اصلی یک صفحه وب :
هر صفحه ی وب با یک تگ <html> آغاز وبا یک تگ </html> به پایان می رسد.
2 عنصر اصلی در بین تگ های <html>و </html>قرار دارد.
1- عنصر Head:
این عنصر به معنی سر صفحه است و با 2 تگ <head>و</head>نشان داده می شود.
در این عنصر تیتر صفحه قرار می گیرد که با 2 تگ <title>و </title>ایجاد می شود. متن تیتر مورد نظر در بین این 2 تگ نوشته می شود.
2- عنصر Body :
این عنصر به معنی بدنه ی صفحه است. که متن ها ، عکس ها ، مطالب و ... قرار می گیرد. نوشته ها در این عنصر به صورت پاراگراف و با تگ های <p>و </p>ایجاد می شوند.متن مورد نظر در بین این 2 تگ قرار می گیرد.
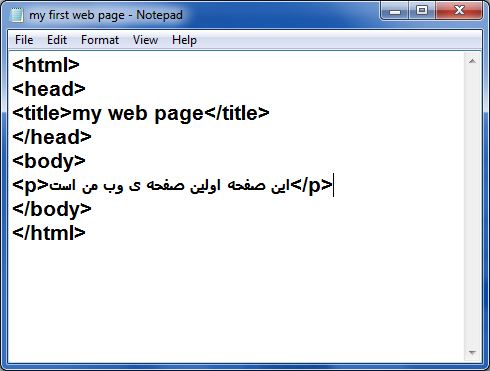
خب حالا بهتر است برای جا افتادن بهتر مطلب اولین صفحه وب خود را ایجاد کنیم! برای ایجاد این صفحه از نوت پد ویندوز استفاده کنید.حالا به شکل زیر کد اولین صفحه وب خود را بنویسید.

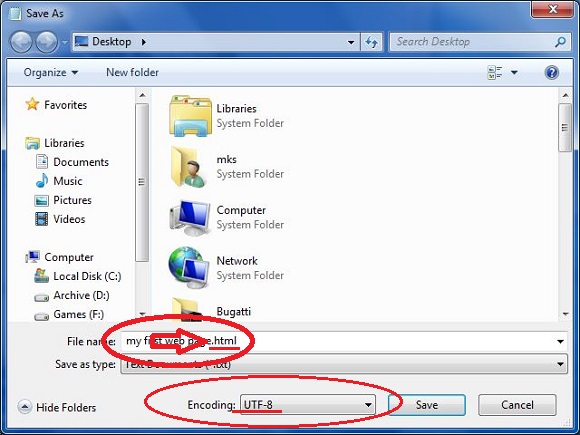
حالا که این کد ار نوشتید در بخش Save نوت پد یک اسم برای کد خود انتخاب کنید و در انتهای اسم پسوند html. را اضافه کنید. ودر بخش encoding گزینه ی UTF-8 را انتخاب کنید. سپس دکمه ی ذخیره (Save) را انتخاب کنید.

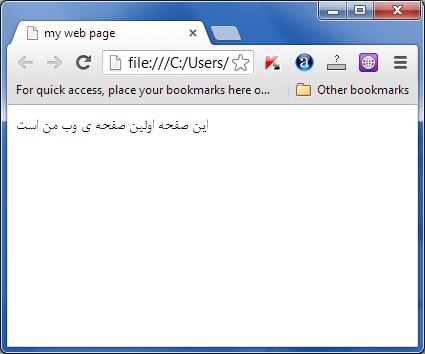
حالا به محل ذخیره ی فایل بروید و آن را باز کنید.صفحه ی ایجاد شده باید به شکل زیر باشد.

خب شاید تعجب کرده باشید که صفحه ی سایت های اینترنتی کجا و صفحه ی ما کجا اما مایوس نشوید چون اگر بخواهید قالب هایی مانند قالب وبسایت مورد علاقه تان داشته باشید در وهله ی اول باید HTML نویس ماهری باشید که انشاالله تا پایان این دوره آموزشی این چنین خواهد شد . امیدوارم به این زودی خسته نشده باشید و انگیزه خود را از دست نداده باشید. در قسمت بعد به معرفی صفات تگ ها به صورت عمومی خواهیم پرداخت . پس با ما همراه باشید.
ام کی اس گرافیک