ام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکی
ام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکیآموزش HTML (قسمت چهارم) : تگ های قالب بندی متن 1

آشنایی با انواع تگ های قالب بندی متن
در این قسمت قصد داریم تا با یک سری تگ ها که در زبان HTML کاربرد زیادی دارند آشنا شویم . اکثر این تگ ها برای کنترل نحوه نمایش متن ها استفاده می شود. که از این رو به آن ها تگ های قالب بندی متن گفته می شود.
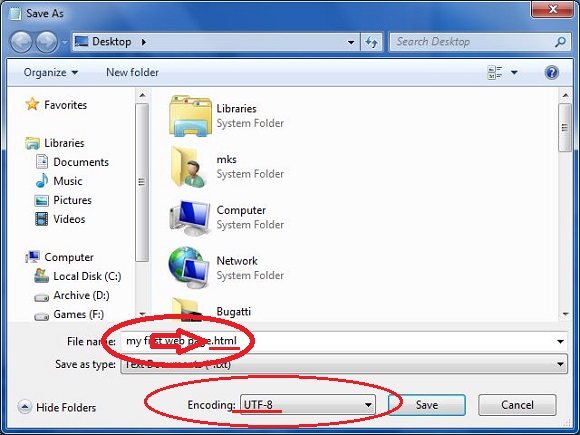
نکته : برای آشنایی بهتر و درک بهتر تگ هایی که می خواهیم در این قسمت با آن ها آشنا شویم ، در ویرایش گر کد خود مثال ها را با ما دنبال کنید. به علت ساده بودن و کوتاه بودن کدها در این قسمت می توانید از نوت پد ویندوز استفاده کنید.البته برای ذخیره کردن کد خود همانطور که در قسمت دوم گفتیم وقتی که کد را نوشتید ، در بخش Save نوت پد یک اسم برای کد خود انتخاب کنید و در انتهای اسم پسوند .html را اضافه کنید. ودر بخش encoding گزینه ی UTF-8 را انتخاب کنید.سپس دکمه ی ذخیره را فشار دهید.

تگ های قالب بندی متن در HTML :
1- تگ <P> : این تگ مهم ترین تگ متون در زبان HTML است. همانطور که در قسمت قبلی گفتیم این تگ ، تگ پاراگراف است و نحوه ی استفاده از این تگ به صورت زیر است:
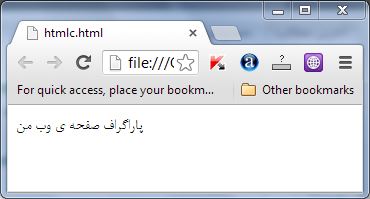
<p>پاراگراف صفحه ی وب من</p>
حال اگر کد را در نوت پد بنویسید و همانطور که در ابتدا گفتیم ذخیره کنید.صفحه ی ذخیره شده این گونه است.

این تگ ساده ترین متن را در صفحه به وجود می آورد یعنی هیچ حالتی به حروف نمی دهد.
2- تگ <b> : این تگ مخفف Bold است که به معنی ضخیم است. یعنی متنی که در داخل این تگ قرار بگیرد ، به صورت زخیم نمایش داده می شود. برای مثال وقتی که بخواهیم تمام متن خود را به صورت ضخیم به نمایش در آوریم از این تگ این گونه استفاده می کنیم:
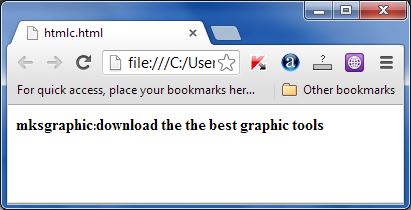
<p><b>mksgraphic: download the best
graphic tools</b></P>
حالا اگر صفحه ی خود را ذخیره کنیم صفحه مان به این شکل است:

نکته : توجه کنید که هر گاه در کدنویسی از 2 و یا چند تگ جفتی استفاده می کنید باید تگ های پایانی شان را به صورت دور در دور و نزدیک در نزدیک ببندید برای مثال:
حالت غلط:
<p><b>mksgraphic: download the best
graphic tools</P></b>
حالت درست:
<p><b>mksgraphic: download the best
graphic tools</b></P>
همچنین اگر بخواهیم بخشی از متن به صورت ساده و بخشی یه صورت ضخیم نمایش داده شود از این تگ اینگونه استفاده می کنیم:
<p><b>mksgraphic:</b>download the best
graphic tools</P>
حالا صفحه ی ذخیره شده به صورت زیر است:

- تگ <i> : این تگ به متن حالت مورب می دهد و طرز استفاده از آن هم مانند تگ قبلی است چه زمانی که بخواهیم بخشی از متن Italic باشد و چه وقتی که بخواهیم تمام متن اینگونه باشد.
برای مثال:
<p><i>mksgraphic: download the best graphic tools</i></p>
با نوشتن این کد متن در صفحه ی ذخیره شده به صورت زیر است:

4- تگ :<u>این عنصر محتوای خود را به صورت زیر خط دار (underline) نمایش می دهد. هرچند این عنصر جزء عناصر منسوخ شده به حساب می آید اما هنوز همه مرورگرها از آن به خوبی پشتیبانی می کنند.این عنصر معمولا کم تر استفاده می شود اما خوب است طرز کار کردن با آن را بدانید.برای مثال:
<p><u>mksgraphic : download the best graphic tools</u></p>
حالا صفحه ی ذخیره شده باید به شکل زیر باشد:

5- تگ <s> و <strike> : این دو تگ متن قرار داده شده در خود را به صورت خط خورده نشان می دهند. در واقع یک خط نازک بر روی متن ایجاد میکنند. برای مثال :
<p><s>mksgraphic : download the best graphic tools</s></p>
حالا نتیجه ی این کد در مرورگر به شکل زیر است:

6- تگ <sub> : محتوای متنی داخل این تگ به صورت زیرنویس (اندیس) نشان داده خواهد شد. زیر نویس ها معمولا به اندازه نصف ارتفاع یک کاراکتر از بقیه کاراکتر ها قرار میگیرند و کمی کوچکتر از متون اطرافشان هستند برای مثال:
<p>mksgraphic :<sub> download the best graphic tools</sub></p>
نتیجه ی این کد در مرورگر به شکل زیر خواهد بود:

7- تگ <sup> : محتوای این تگ به صورت بالا نویس نشان داده خواهد شد. بالانویس ها معمولا به اندازه نصف ارتفاع یک کاراکتر بالاتر از بقیه کاراکتر ها قرار میگیرند و کمی کوچکتر از متون اطرافشان هستند.این حالت برای تایپ توان اعداد بیشتر به کار می رود . برای مثال:
<p>mksgraphic :<sup> download the best graphic tools </sup></p>
نتیجه این کد در مرورگر:

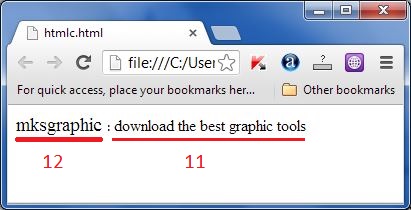
8- تگ <big> : در نسخه های قدیمی تر HTML، هقت اندازه استاندارد برای متن وجود داشت. عنصر <big> محتوای خود را یک شماره بزرگتر از متون اطرافش نمایش می دهد.مثلا اگر متن کل پاراگراف با اندازه ی فونت 11 باشد ، بخش از متن که در داخل این تگ باشد با اندازه فونت 12 نمایش داده می شود.مثالی برای این تگ:
<p><big>mksgraphic :</big> download the best graphic tools</p>
حالا این کد در مرورگر این گونه به نمایش در خواهد آمد:

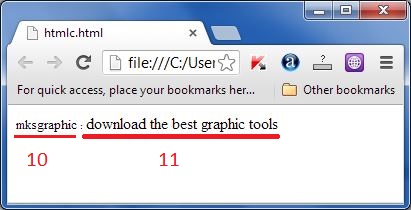
9- تگ <small> : این عنصر دقیقا عکس عنصر <big> عمل می کند و متن داخل خودش را یک واحد کوچکتر از متون اطرافش نمایش می دهد . برای مثال :
<p><small>mksgraphic :</small> download the best graphic tools</p>
نتیجه ی این کد در مرورگر:

10- تگ <del> و <ins> : از تگ <del> برای مشخص کردن تغییراتی که نشان می دهد نویسنده صفحه، محتوایی که از قبل در صفحه موجود بوده است را حذف کرده است، استفاده می شود. این تگ در مقابل تگ <ins> که وظیفه مشخص کردن محتوایی که به تازگی به صفحه اضافه شده است را دارد، قرار میگیرد. تگ <del> موجب نمایش خطی بر روی محتوای خود و تگ <ins> موجب نمایش زیر خط دار متن محتوای خود خواهد شد.مثلا هرگاه بخواهیم یک لیست در صفحه HTML بنویسیم و نام یک شخص را در آن حذف شده اعلام کنیم از تگ<del> و هرگاه بخواهیم نام فردی که تازه به لیست اضافه شده است را مشخص کنیم از تگ <ins> استفاده می کنیم به مثال زیر دقت کنید:
<p><ins>mksgraphic</ins> <del> download bad graphic tools</del></p>
نتیجه ی کد متن در مرورگر:

11- تگ <abbr> و <acronym> : از این تگ ها برای تعیین عبارت های کامل کلماتی که به صورت مختصر و کوتاه شده در صفحه ذکر شده اند استفاده می شود. هر دو این تگ ها از صفت title برای تعیین عبارت کامل این گونه کلمات پشتیبانی می کنند. کد مثالی زیر یک نمونه از کاربرد تگ <abbr> به همراه صفت title آن را نشان می دهد:
<p> Learn <abbr title='Hyper Text Markup Language'>
HTML</abbr></p>
نتیجه این کد در پایین:

خب فکر کنم کمی خسته شده باشید فقط مایوس نشوید! بخش های جذابی هم در آینده خواهیم داشت اما دانستن این تگ ها لازم است .در بخش بعدی این قسمت به آشنایی با ادامه ی این تگ ها خواهیم پرداخت. موفق باشید ، ام کی اس گرافیک