
ام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکی
ام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکیآموزش HTML (قسمت پنجم) : کار با لینک ها 2

در این بخش از این قسمت به معرفی انواع لینک ها و طرز استفاده از آن ها خواهیم پرداخت و همچنین نکات مورد نظر را با هم مرور خواهیم خواهیم.
لینک ها را از لحاظ نوع و قابلیت هایشان دسته بندی می کنند که در این جا 3 نوع مهم از آن هامرور خواهیم کرد:
1- لینک های ایمیلی:
احتمالا در صفحات وب به لینک هایی که اشاره به یک آدرس ایمیل دارند برخورد کرده اید. زمانی که بر روی آن ها کلیک می کنیم برنامه ارسال ایمیل باز می شود. و همه چیز را برای ارسال ایمیل به آن آدرس مهیا میکند. به این نوع لینک ها، لینک های ایمیلی گفته میشود.
برای ایجاد لینک های ایمیلی می بایست از قاعده کلی زیر در عنصر a استفاده کنید:
<a href="mailto:name@example.com"> name@example.com </a>
در مثال فوق همانطور که مشاهده میکنید مقدار صفت href با عبارت mailto شروع شده و به دنبال آن کاراکتر ":" آمده و پس از آن آدرس ایمیلی که میخواهید ایمیل به آن ارسال شود آمده است. محتوای عنصر a مانند انواع دیگر لینک ها می تواند هر چیز دیگر باشد. بنابراین مثال فوق را می توان به صورت زیر نیز نوشت :
<a href="mailto:name@example.com"> E-mail us </a>
در هنگام ایجاد لینک های ایمیلی علاوه بر مشخص کردن آدرس ایمیل دریافت کننده حتی می توان موضوع، آدرس سایر دریافت کنندگان (یعنی گزینه های CC و BCC ) و بخشی از متن ایمیل را نیز مشخص کرد. برای این کار کافی است کد فوق را به صورت زیر تغییر داده و از پارامترهایی همچون subject، CC ، body پس از آدرس اصلی ایمیل استفاده کنید:
<a href="mailto:name@example.com?subject=hello&CC=name2@example.
com&body=Please send me a copy of your new program!"> Email Me </a>
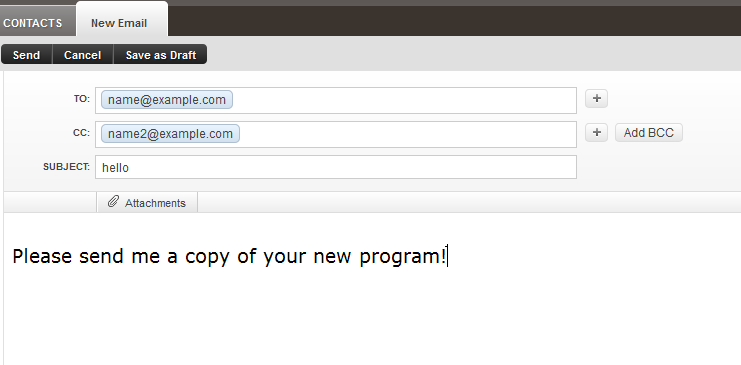
اکنون پس از کلیک بر روی لینک فوق برنامه ارسال ایمیل که معمولا یا Gmail و یا برنامه Microsoft Office Outlook و یا Yahoo-mailمی باشد به صورت زیر و با مشخصات پیش فرض تعیین شده باز خواهد شد:

لینک های دانلود:
لینک های دانلود به لینک هایی گفته می شود که مسیر دسترسی به یک فایل خاص بر روی سرور خودمان یا سایر سرورها را مشخص میکند. معمولا از این نوع لینک ها برای فراهم کردن امکان دانلود فایل ها به کاربران استفاده می شود. در صورتی که بر روی لینکی کلیک کنیم و مرورگر نتواند فایل مورد نظر را باز کند. شروع به دانلود آن خواهد کرد. در مثال زیر نمونه ساده یک لینک دانلودکه امکان دانلود فایلی به نام test.zip را فراهم میکند. مشاهده می کنید:
<a href="mysite.com/upload/test.zip"> Click to Download </a>
لینک های لنگری:
برخلاف اغلب لینک ها که برای انتقال به سایر صفحات استفاده میشود از لینک های لنگری برای اشاره و هدایت کاربر به بخش خاصی از همان صفحه ای که لینک در آن قرار دارد (مخصوصا در صفحات طولانی و برای صرفه جویی در وقت کاربر به منظور اسکرول کردن به بالا و پایین) می توان استفاده نمود. به عنوان مثال یکی از کاربرد های لینک های لنگری ، در ایجاد لینک هایی با عنوان "بازگشت به بالا" در پایین صفحات طولانی در بسیاری سایت هاست.
برای ایجاد لینک های لنگری باید از دو عنصر a استفاده کرد. یکی در بخشی از صفحه که میخواهیم کاربر به آن نقطه هدایت شود به این لینک ، مقصد لنگر می گویند. و دیگری لینکی که با کلیک کردن بر روی آن به محل لینک مقصد هدایت می شویم که غالبا به آن مبدا لنگر می گویند.
در هنگام ایجاد مقصد لنگر می بایست به جای استفاده از صفت href در تگ a از صفت name یا id برای نامگذاری آن استفاده کرد. ما از این نام در لنگر برای جهش به آن بخش بهره می بریم . حال در تگ a مبدا لنگر می بایست در صفت href از کاراکتر # و به دنبال آن نامی که برای مقصد انتخاب شده است استفاده کنیم. به کد زیر دقت کنید که متن همین جلسه است که با استفاده از لینک های لنگری ساخته شده :
کد بالا را دانلود کنید و آن را در ویرایشگر متن خود بنویسید
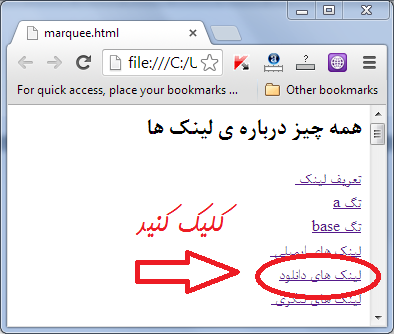
سپس به طور مثال با کلیک بر روی لینک دانلود ، به قسمت لینک های دانلود خواهید رفت:

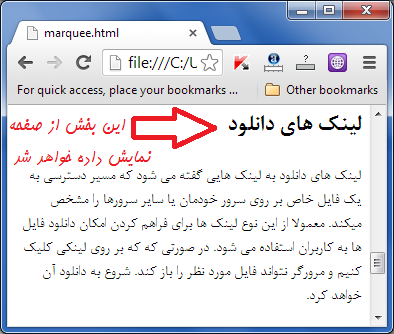
پس از کلیک کردن بر روی لینک دانلود به بخش موردنظر خواهید رفت

نکته : اگر مقصد لینک در یک صفحه مجزا باشد، برای اشاره کردن به یک بخش از این کد:
<a href="page.html#anchorname">
استفاده میشود، و اگر مقصد لنگر روی یک صفحه روی یک سرور(سایت) دیگر قرار گرفته باشد می بایست از دستور:
<a href="http://www.sitename.com/path/page.html#anchorname">
استفاده شود.
مقصد لنگر می تواند هر عنصر دیگری غیر از عنصر a باشد. در این حالت نیز می بایست از صفت name یا id در این عنصر با یک مقدار مجزا در کل صفحه استفاده کرد. به طور مثال اگر مقصد لنگر ما یک تیتر باشد می توان از کد زیر استفاده کرد:
در لینک مقصد:
<h1 name="titr1"> this is a Heading</h1>
و در لینک مبدا از کد:
<a href="#titr1"> Heading1 </a>
بسیار خب. تا اینجا با انواع لینک ها و طریقه مقدار دهی به هر یک آشنا شدیم. در مطلب بعدی به کار با تصاویر و تگ </ img> آشنا خواهیم شد.



























