ام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکیام کی اس گرافیک:
دانلود بهترین، جدیدترین و پرکاربرد ترین ابزار گرافیکیآموزش HTML (قسمت هشتم) : کار با جداول 1

در این قسمت با نحوه استفاده از جداول و تگ ها و صفت های مربوط به آن ها شما را آشنا خواهیم کرد و در ادامه ویژگی های پیشرفته تر آن ها یعنی گروه بندی های ردیفی و ستونی را بررسی میکنیم.
«ساختار اساسی جدول»
ساختار کلی یک جدول در مثال زیر آمده است :
|
<table border="1"> |
|
<tr> |
|
</th>نام<th> |
|
</th>سن<th> |
|
</tr> |
|
<tr> |
|
</td>رضا<td> |
|
<td>20</td> |
|
</tr> |
|
<tr> |
|
</td>محمد<td> |
|
<td>15</td> |
|
</tr> |
|
</table> |
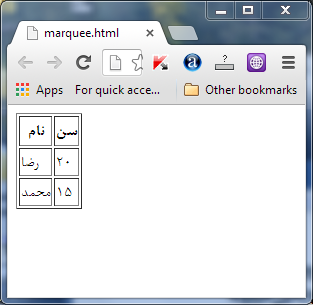
نتیجه در مرورگر :

در حالت کلی می توان گفت که جدول ها در HTML از ردیف هایی که سلول ها در آن ها قرار دارند تشکیل می شوند.
در ادامه با تگ های مرتبط با ساختار جداول بیشتر آشنا خواهیم شد :
تگ <table> : برای ایجاد یک جدول استفاده می شود. در واقع ابتدا و انتهای هر جدول را مشخص می کند. تگ <table> از صفت های زیر پشتیبانی می کند:
* Border : میزان ضخامت حاشیه اطراف جدول را مشخص میکند.
* Dir : جهت گیری متون داخل جدول را مشخص می کند. و میتواند یکی از مقادیر rtl یا ltr را اختیار کند.
* Bordercolordark : معمولا حاشیه اطراف جدول از دو رنگ تیره و روشن ایجاد می شود. این صفت رنگ تیره تر حاشیه(border) را تعیین می کند.
* Bordercolorlight : رنگ روشن border را مشخص میکند.
* Bordercolor : رنگ اصلی border را تعیین میکند و آن را از حالت دو رنگی خارج میکند. در واقع border را فقط به یک رنگ نمایش می دهد.
* Cellpadding : عددی صحیح بر حسب px را به عنوان مقدار می پذیرد و فضای محتوای داخل سلولها و دیواره هایشان را کنترل می کند.
* Cellspaceing : عددی صحیح بر حسب px را به عنوان مقدار می پذیرد و فضای بین هر سلول را کنترل میکند.
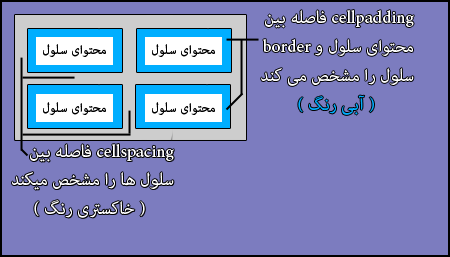
تصویر زیر موقعیت صفت های cellpadding و cellspacing را به شما نشان می دهد:

|
<table border="1"> |
||
|
<tr> |
|
|
|
<th colspan="4"> Work Content Points</th> |
||
|
</tr> |
||
|
<tr> |
||
|
<td>Name</td> |
||
|
<td>Email</td> |
|
|
<td>Phone</td> |
|
<td>Floor/Block</td> |
|||
|
</tr> |
|||
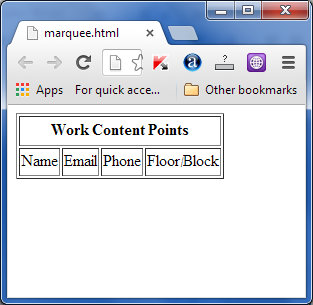
نتیجه در مرورگر :

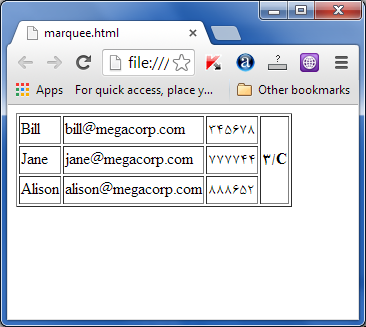
* Rowspan : از این صفت هنگامی که میخواهیم یک سلول را در چند ردیف گسترش دهیم استفاده می شود. عددی صحیح را به عنوان مقدار می پذیرد که این عدد مشخص کننده ی تعداد ردیف هایی است که باید سلول در آن ها گسترش پیدا کند. به مثال زیر و حاصل آن در مرورگر توجه کنید:
<table border="1">
<tr>
|
<td>Bill</td> |
||
|
<td>bill@megacorp.com</td> |
||
|
<td>345678</td> |
||
|
<th rowspan="3"> 3/C </th> |
||
|
</tr> |
||
|
<tr> |
||
|
<td>Jane</td> |
|||
|
<td>jane@megacorp.com</td> |
|||
|
<td>777744</td> |
||
|
</tr> |
||
|
<tr> |
||
|
<td>Alison</td> |
||
|
<td>alison@megacorp.com</td> |
||
|
<td>888652</td> |
||
|
</tr> |
|
|
</table> |
نتیجه در مرورگر:

بسیار خب. تا اینجا با طریقه ساخت یک جدول و قواعد و صفت های آن آشنا شدیم .اگر در هر بخشی دچار مشکل شدید و یا سوالی برایتان پیش آمد در بخش نظرات این مطلب مطرح کنید تا در اسرع وقت به سوال شما پاسخ داده شود. به دلیل گسترده بودن نکات کار با جداول این قسمت در چند بخش ارائه خواهد شد. در بخش دوم این قسمت با طریقه گروه بندی سلول های جدول آشنا خواهیم شد. به خاطر داشته باشید که برای ساخت قالب های شکیل باید نحوه ی استفاده از تمام ابزار ها را در قالب کد نویسی بلد باشید.
به امید دیدار



























